Как оказалось, преобразить внешний вид блога — это еще полбеды половина дела, куда труднее привести его к желаемому виду. Особенно, если знания html/CSS начинаются и заканчиваются в окрестностях «Скопировать блок A. Вставить A между тегами B». А ведь так хочется сделать лучше, и чтобы получилось не как всегда.
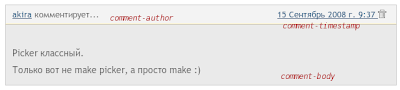
С момента публикации «Перекройка шаблона Blogger или N шагов к настоящему» произошли как несущественные (форма подписки по e-mail была заменена на лаконичный конверт справа от иконки RSS, footer сообщений напоминает о подписке на обновления, размеры шрифтов элементов), так и значимые изменения. О последнем подробнее: мне не нравился вид комментариев к посту, потому что они не имели четкой границы и портили вид пиктограммами сервиса. Согласитесь, удобство чтения комментариев не последний фактор usability. У virens'a сразу после статьи порой можно прочитать еще несколько, созданных читателями :-)
Далее идет описание последнего марш-броска с напильником.
1. С инструментом наперевес отправляемся по лестнице «Макет — изменить HTML». Сохраняем текущий шаблон во избежание неприятных казусов.
2. В секцию Comments вносим css-верстку. У меня так:
/* Comments
----------------------------------------------- */
#comments h4 {
}
.comment-author {
background-image: none;
background-color: #f3f3f3;
margin-bottom: 0px;
padding: 6px 0 6px 10px;
border: 1px solid #ccc;
border-bottom: 1px solid #FFF7CF;
}
.comment-body p {
font-size: 14px;
background-color: #eaeaea;
margin-top: 0px;
margin-bottom: 10px;
padding: 10px;
border: 1px solid#ccc;
border-top: 1px solid #CBC4AC;
}
.comment-timestamp {
float: right;
margin: 0 10px 0 0;
}
3. Чтобы избавиться от иконок рядом с ником комментатора, активируйте checkbox «Расширить шаблоны виджета» и замените
<dt expr:class='"comment-author " + data:comment.authorClass' expr:id='data:comment.anchorName'>
на
<dt class='comment-author' expr:id='data:comment.anchorName'>
4. Если вы переместите конструкцию
<span class='comment-timestamp'>
<a expr:href='data:comment.url' title='comment permalink'>
<data:comment.timestamp/>
</a>
<b:include data='comment' name='commentDeleteIcon'/>
</span>
сразу после строки из 3-его шага, то ссылка с датой комментария расположится напротив имени комментатора.

Если понадобится выделить ответы автора, присмотритесь к данному трюку.
На этом алгоритм завершается. До новых встреч! :)